ROAM APP
Conducted a design case study exploring what a potential app would look like for an established online retailer. I focused on enhancing the user experience for mobile shoppers as well as exploring UI interactions.

Design
UI Library
I began by building out a comprehensive UI Library to serve as the building blocks of the application. This involved identifying icons, styles, and designing my CTAs.
Basic Icons (32px)

Header & Footer

CTA Buttons

Selection & Dropdown Menus


Item Cards


Image Buttons / Menus

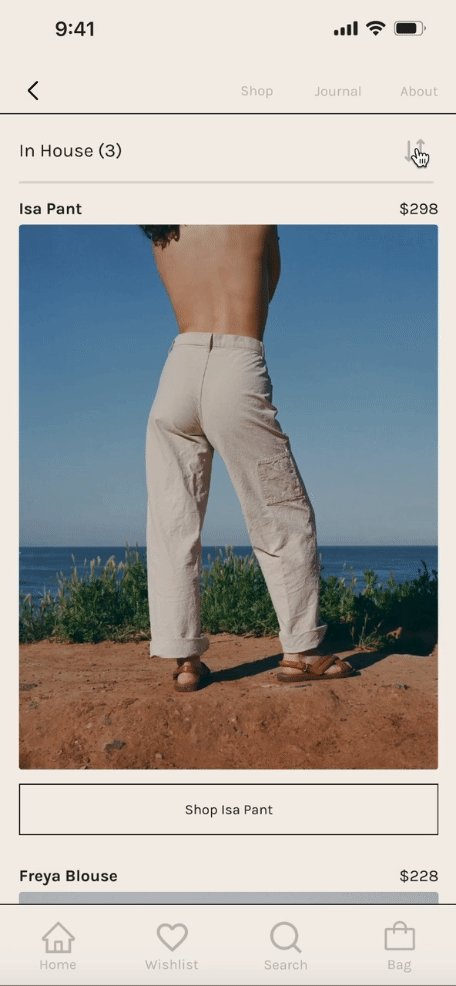
UX Design / Screens
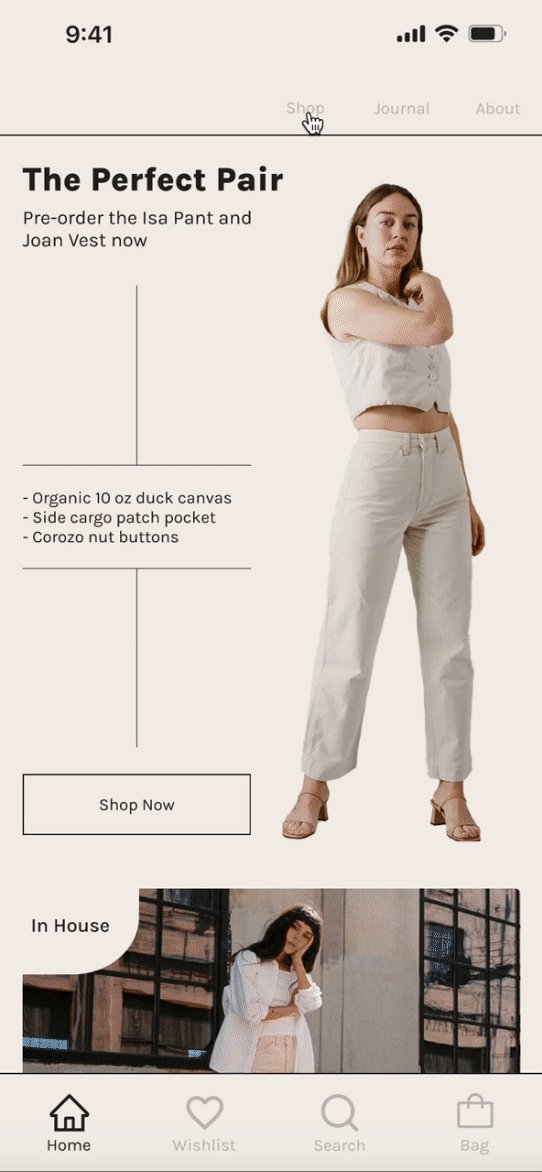
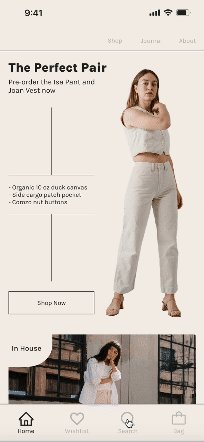
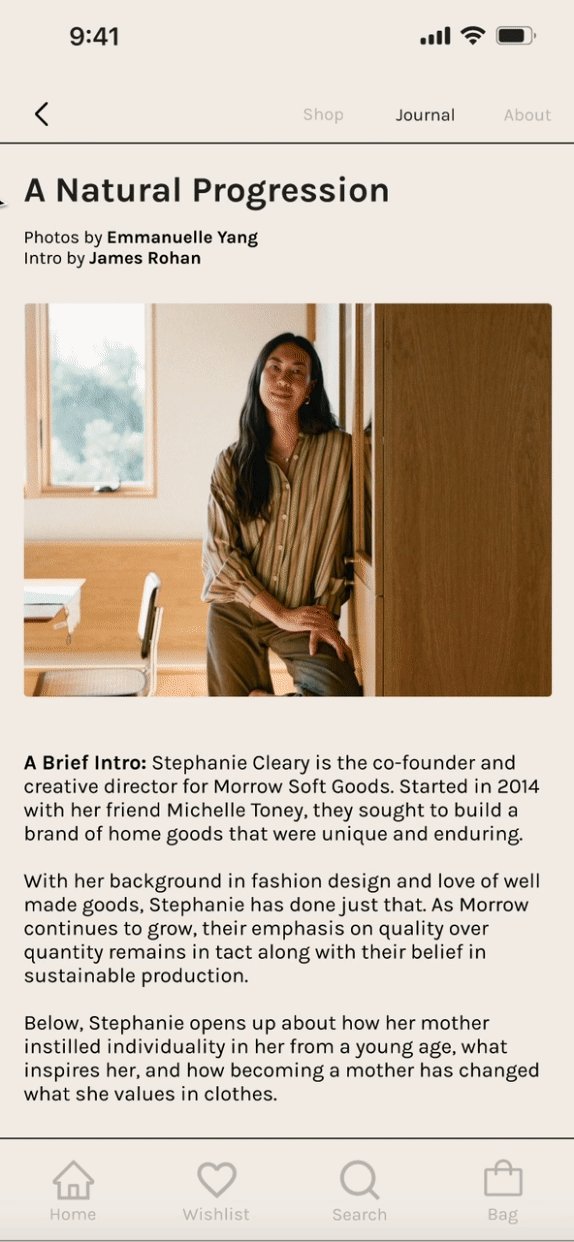
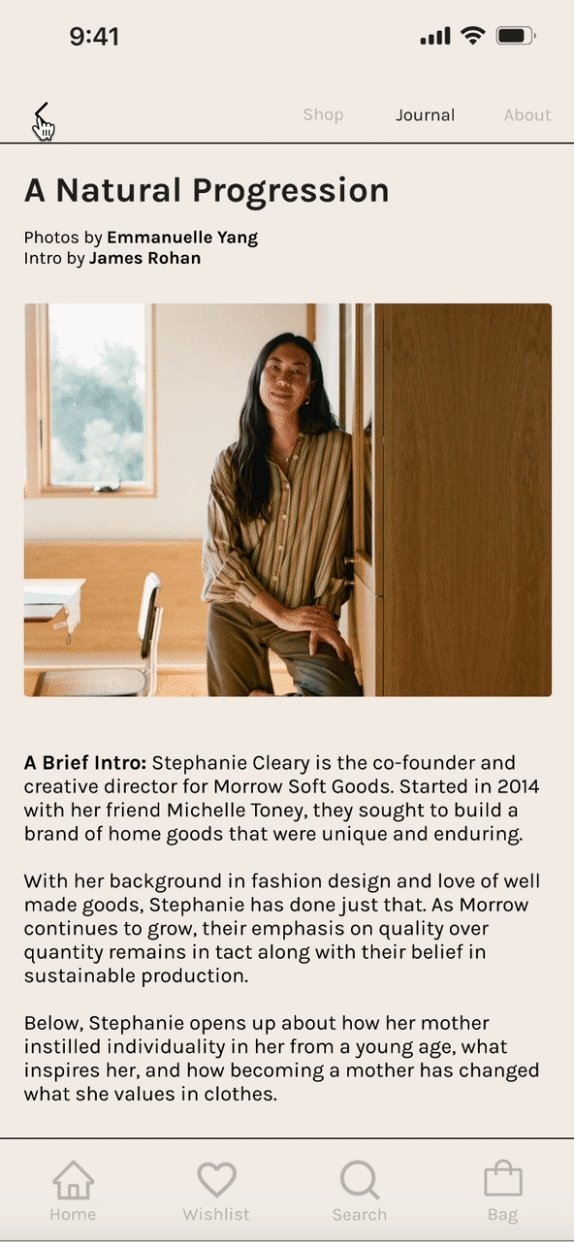
Once the pieces were in place, I organized them into the various screens. The content reflects Roam's live website with an emphasis on content and brand identity.




UI Interactions
Once I had my screens designed, I introduced interactions into the prototype. The users would be on the app to buy clothing, so my main focus throughout was simplicity. The challenge was, how can I explore micro-interactions in without taking away from the ultimate goal of selling clothing?
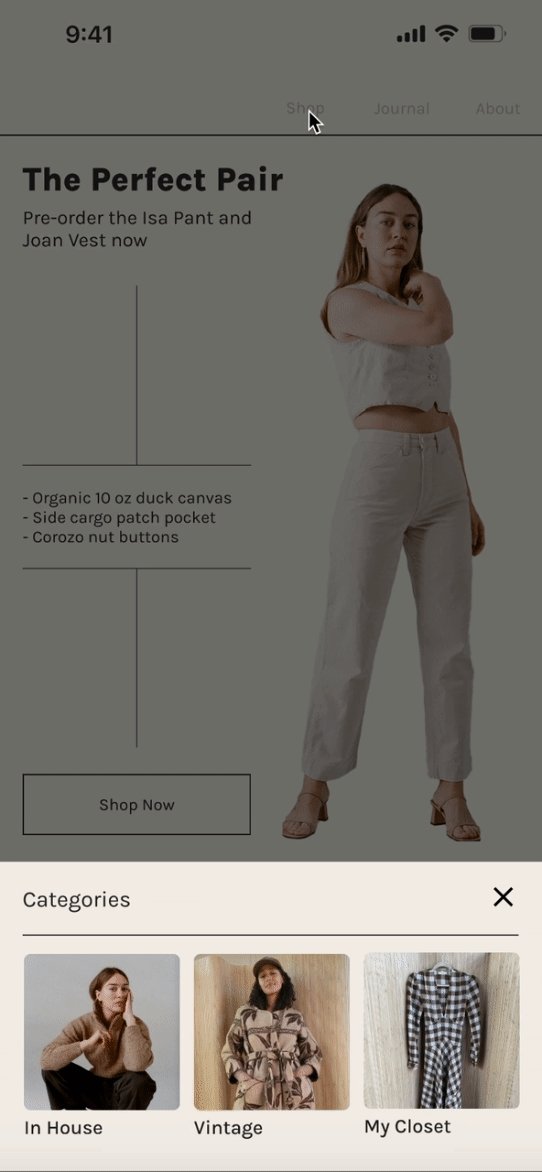
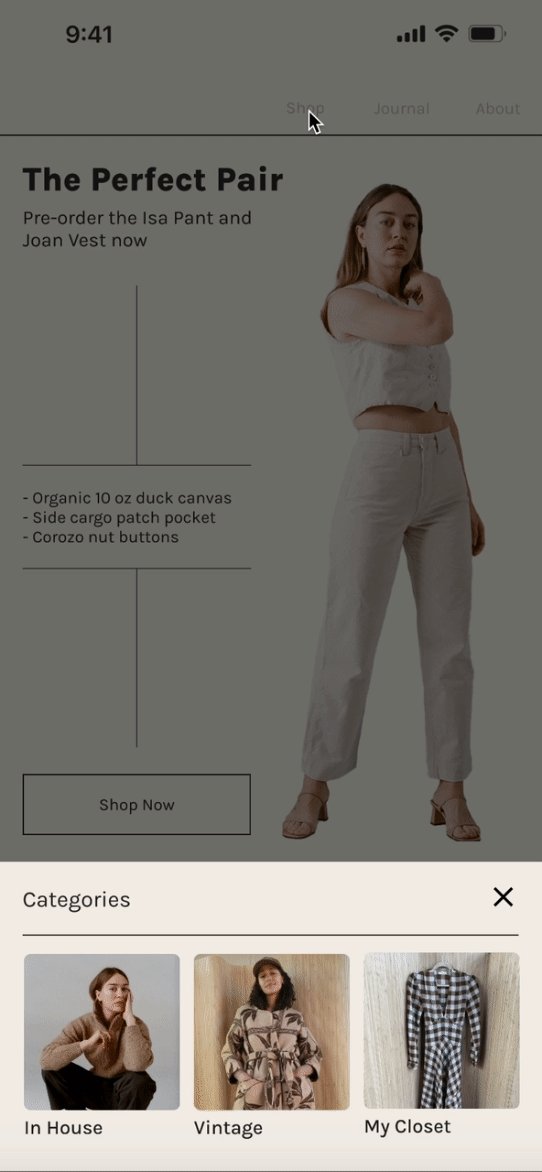
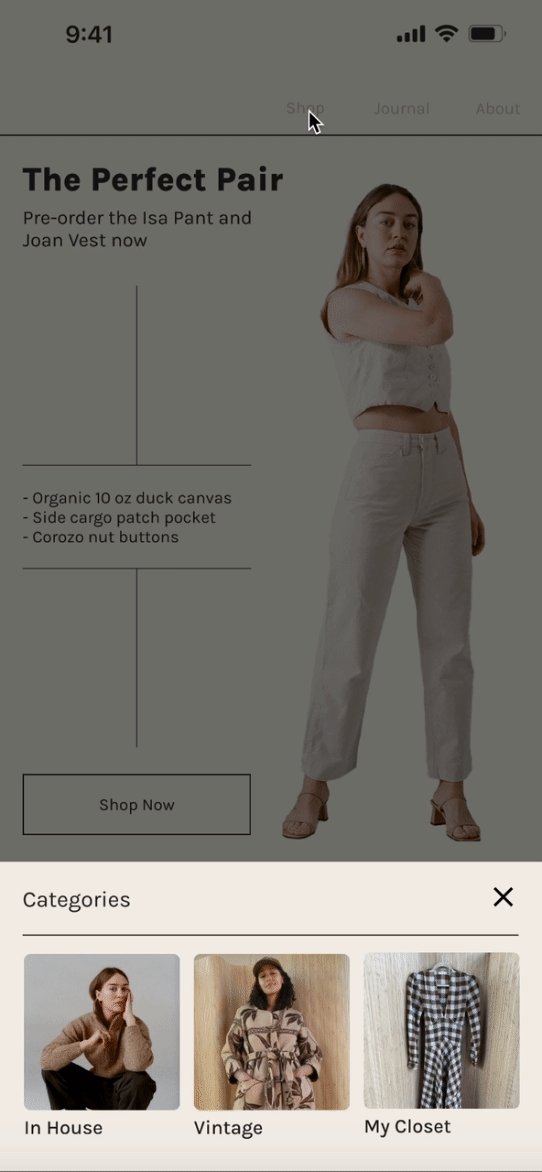
Shop Pop-up Menu In Header

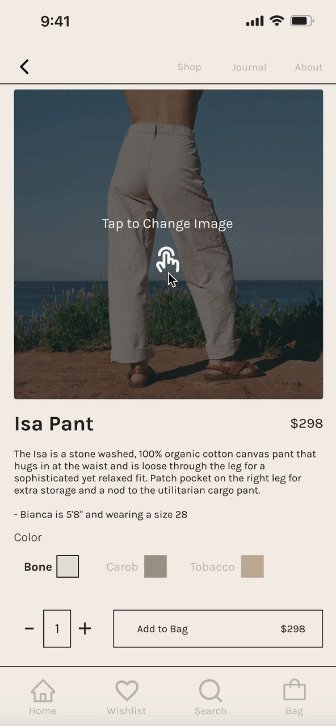
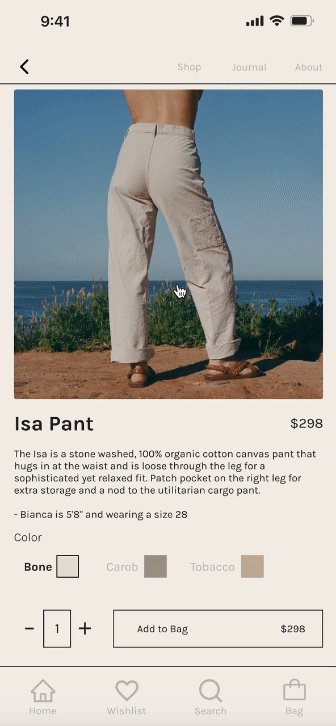
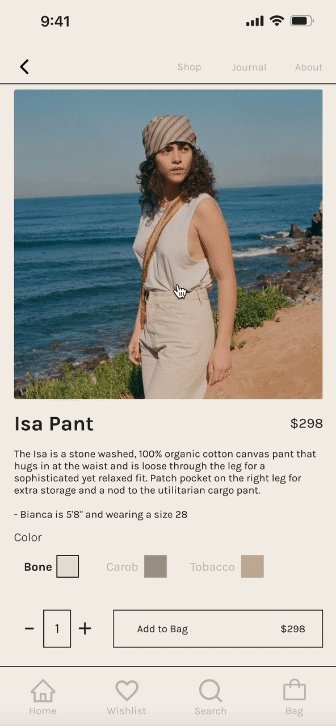
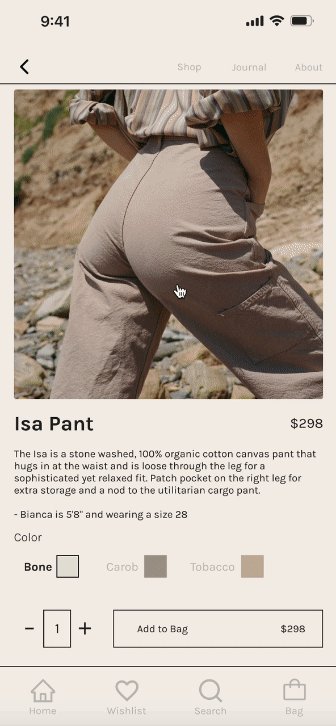
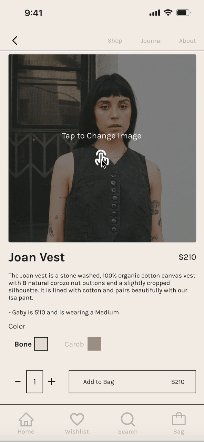
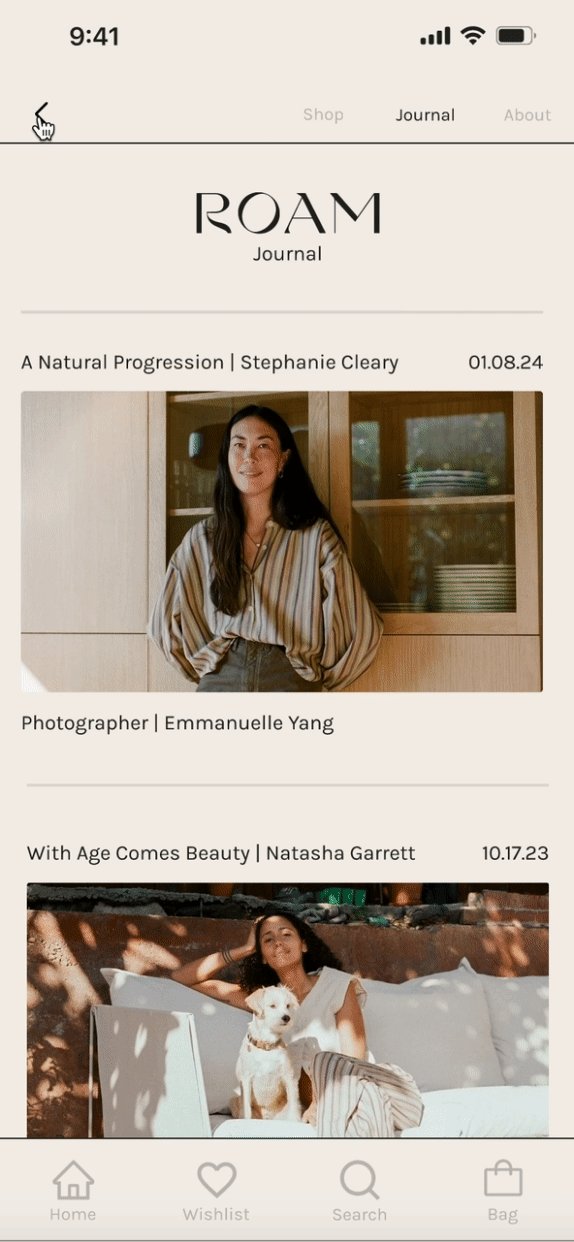
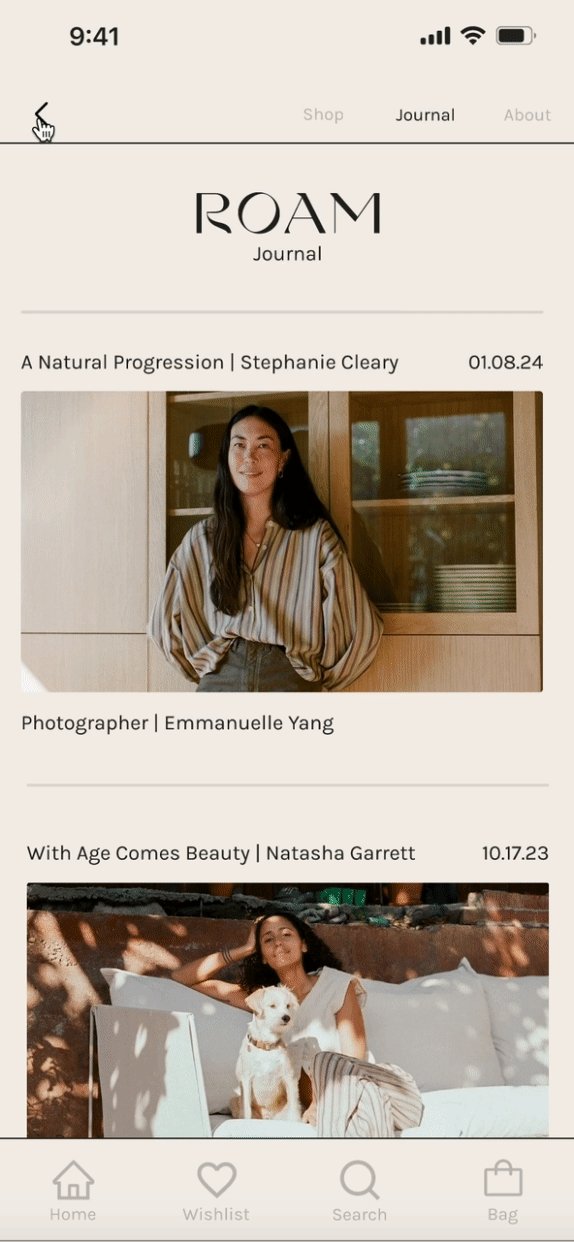
Tap to Shuffle Images

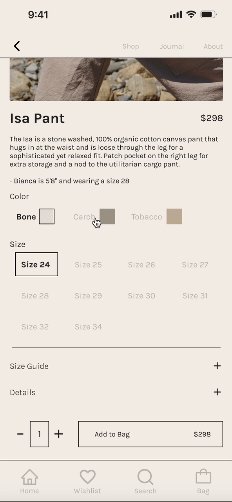
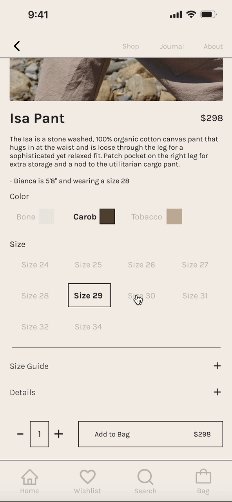
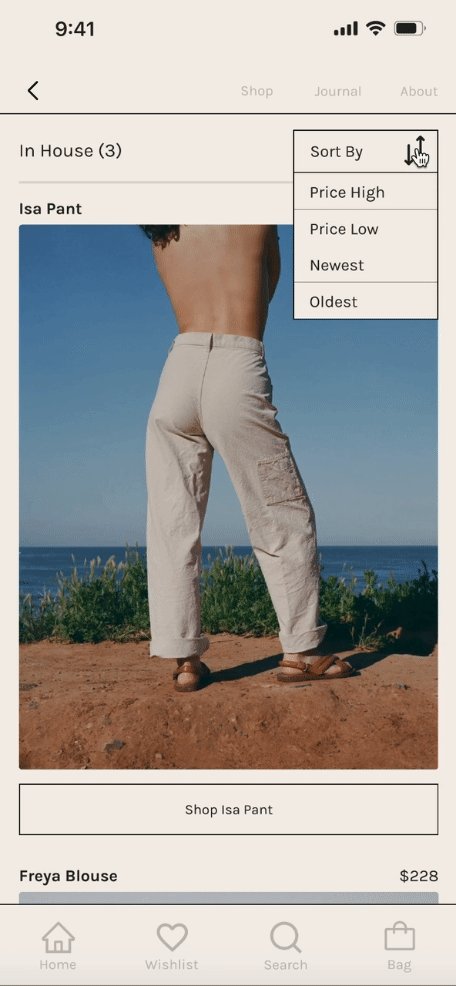
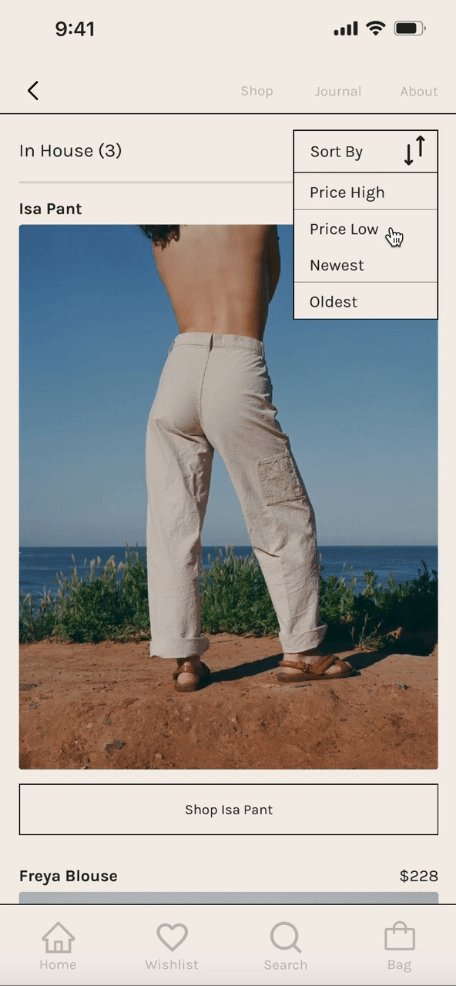
Easy-to-use Selectors
and Drop-downs

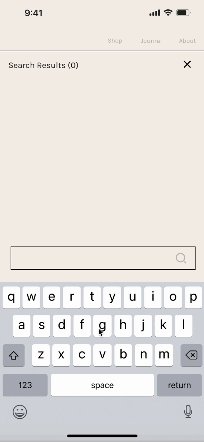
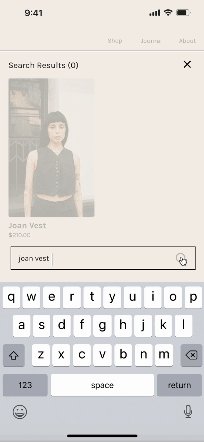
Quick Search

Micro-animated Back Button

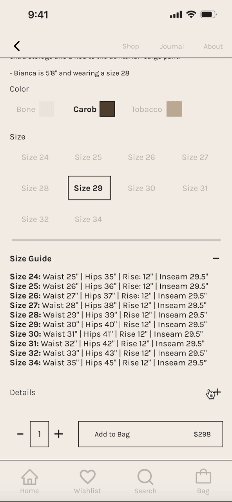
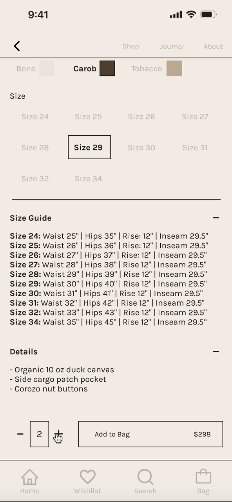
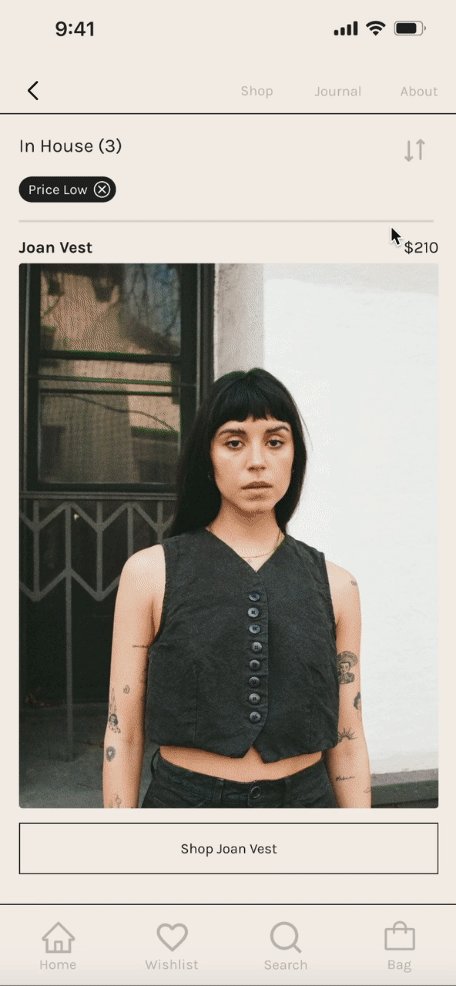
Expandable Filter Menu

Delivery
Final HiFi Design
After rounds of prototyping, testing, and bug fixing, I landed on a final prototype. The final product is an app fully capable to exploring each page and getting a sense of the user experience of the app without the full functionality of adding an item to the cart and making a purchase.
